Màu sắc là một trong những yếu tố quan trọng giúp cho một bản thiết kế trở nên sinh động và điển hình nổi bật hơn. Kết hợp sắc tố ra sao cho một bản thiết kế tuỳ thuộc vào rất nhiều yếu tố như : văn hoá, đối tượng người tiêu dùng mà website đó hướng tới hay đơn thuần chỉ là sở trường thích nghi của tác giả. Bạn – với tư cách là một nhà thiết kế – nên hiểu được các quy luật phối màu cơ bản ; để từ đó, giúp cho bạn có những sự lựa chọn đúng đắn về sắc tố khi thiết kế một website .
Bạn đang đọc: 6 cách phối màu cơ bản trong thiết kế website
1. Phối màu đơn sắc (Monochromatic)
Đây là phối màu đơn giản nhất và cũng vô cùng hiệu quả.
Khi sử dụng phối màu đơn sắc, bạn thường chỉ sử dụng một màu duy nhất hay đôi lúc bạn cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để chúng cộng hưởng với nhau.

Giao diện website của Wake
Vì không quá cầu kì và phức tạp, thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên website của mình.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
Wake là một ví dụ điển hình cho việc sử dụng phối màu đơn sắc này thành công.
2. Phối màu tương đồng (Analogous)
Màu tương đương ( thường là ba màu ) tiếp xúc rất tốt với những màu kế bên nó trên vòng tròn màu ; qua đó, tạo nên những phối màu rất nhã nhặn và lôi cuốn .

Cách phối màu tương đương
Phối màu tương đương phong phú về sắc tố hơn so với phối màu đơn sắc và vì vậy, khi sử dụng chúng, bạn hoàn toàn có thể phân biệt các nội dung khác nhau trên một website thuận tiện hơn. Tuy có sự trộn lẫn của nhiều sắc tố, nhưng do các màu này đứng gần nhau trên vòng tròn màu, nên phối màu này không quá rối rắm và nhức mắt. Ngược lại, chúng rất êm dịu và vừa mắt .

Giao diện website Do a Backflip
Thường thì khi sử dụng phối màu này, các nhà thiết kế sẽ bắt đầu từ việc chọn ra cho mình một màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác phải tương tác tốt với màu chính này. Sau đó, nhà thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của website hay các typeface. Màu thứ 3 thường dùng cho những chi tiết không quá quan trọng (thường là các chi tiết trang trí).
Website của Do a Backflip sử dụng phối màu tương đồng khá thành công với tông màu đỏ và cam.
3. Phối màu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếp sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn trề nguồn năng lượng cho website. Rõ ràng, với cặp màu đối xứng được sử dụng, bạn rất dễ để tạo điểm nhất cho các chi tiết cụ thể quan trọng trên website. Cũng chính vì sự trái chiều giữa các màu, phối màu bổ túc trực tiếp này trọn vẹn không tương thích nếu website của bạn mang phong thái của sự thư giãn giải trí và nhẹ nhàng .

Cách phối màu bổ túc trực tiếp
Cũng như phối màu tương đồng, khi chọn màu cho phối màu bổ túc trực tiếp này, các nhà thiết kế sẽ thường chọn cho mình một màu chủ đạo và sau đó sẽ kiếm màu đối xứng với nó làm màu phụ. Tuy nhiên, khi sử dụng phối màu này, bạn nên nhớ đừng sử dụng những màu có sắc độ nhạt (de-saturated colors), vì những màu như vậy sẽ làm mất đi tính tương phản cao giữa các cặp màu với nhau, vốn là điểm mạnh của phối màu này.

Giao diện website Ondo
Ondo đã sử dụng vô cùng thành công với phối màu này cho website của mình.
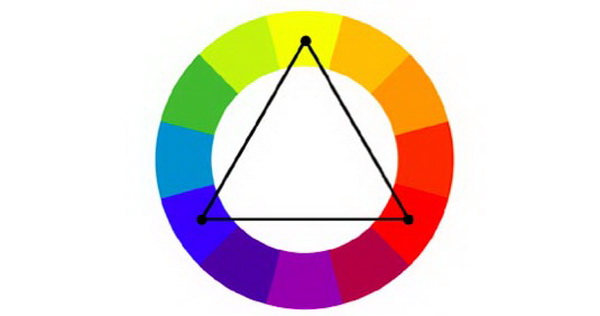
4. Phối màu bổ túc bộ ba (Triadic)
Đây là phối màu an toàn nhất trong các phối màu. Phối màu này được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.

Cách phối màu bổ túc bộ ba
Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng tích hợp và bổ trợ với nhau tạo nên một sự cân đối cho phối màu này. Cũng chính vì sự cân đối này, tuy có đến ba màu được sử dụng nhưng bạn sẽ đôi lúc thấy phối màu này khá đơn điệu, bảo đảm an toàn và thiếu phát minh sáng tạo .

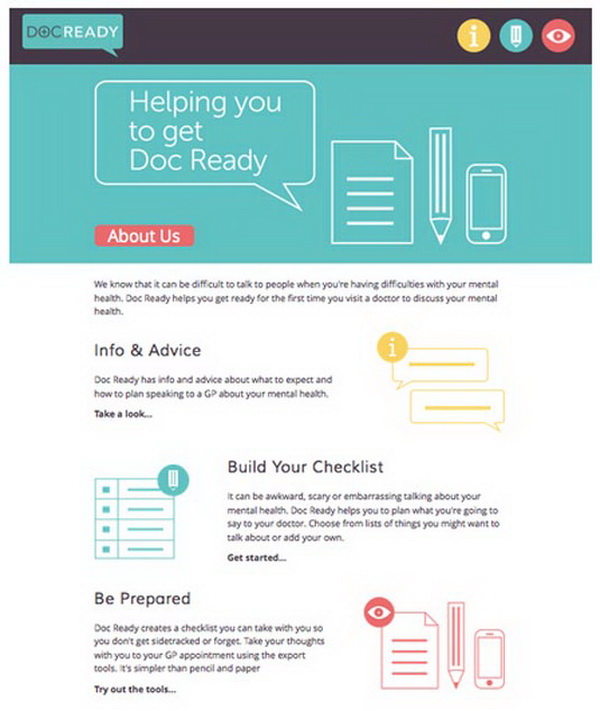
Giao diện của DocReady
Phối màu này rất khó sử dụng khi các bạn muốn tạo điểm nhấn trên website của mình. Tuy vậy, một số nhà thiết kế lại rất thích phối màu này vì chúng thường giúp cho các website được tiếp nhận và nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng của các màu được sử dụng.
DocReady là một website ví dụ cho việc sử dụng phối màu bổ túc bộ ba này.
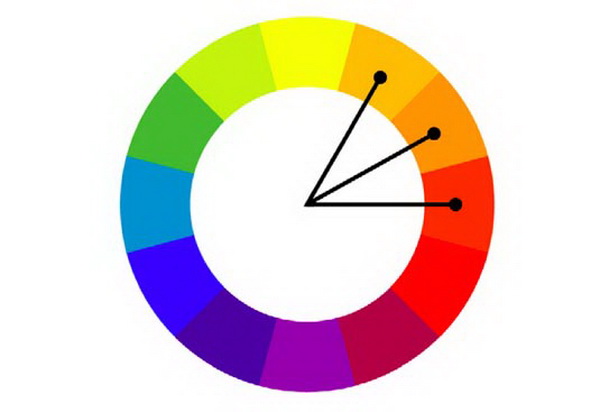
5. Phối màu bổ túc xen kẽ (Split-complementary)
Nếu bạn muốn website của mình thu hút và gây ấn tượng mắt đến người dùng ngay từ lúc đầu thì phối màu bổ túc xen kẽ này sẽ là sự lựa chọn hoàn hảo cho bạn.

Cách phối màu bổ túc xen kẽ
Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Đôi lúc, bạn có thể sử dụng thêm một màu thứ tư; màu này phải đối xứng với một trông hai màu tạo nên đáy của hình tam giác cân đó.
Chính vì sự linh động trong việc chọn màu mà phối màu này thường mở ra cho các nhà thiết kế rất nhiều thời cơ mày mò và tìm được các cặp màu lạ và độc lạ cho website của mình .

Giao diện webiste Shopify
Ngày này, có rất nhiều website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ yếu, tô điểm bằng các màu thứ 3 đẹp mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn thuần và bảo đảm an toàn nhưng vô cùng hiệu suất cao. Tuy nhiên, để thử thiachs bản thân cũng như muốn website của mình trở nên cầu kì hơn, bạn hoàn toàn có thể sử dụng những màu bậc nhất ( vàng, đỏ, lam ) cho mùa chủ yếu .
Shopify’s 2014 Commerce Report là một website điển hình của việc sử dụng phối màu bổ túc xen kẽ này.
6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức của con người và thời hạn để lựa chọn sắc tố kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự tân tiến và mới lạ, rất tương thích với nhiều xu thế thiết kế lúc bấy giờ .

Cách phối màu bổ túc bộ bốn
Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Những sự đối nghịch cũng như bổ trợ giữa hai cặp màu này chính là điểm mành và độc lạ đặc trưng của phối màu này. Các cặp màu trong phối màu này thoạt nhìn thì rất khó để hoàn toàn có thể phối hợp và sử dụng chúng đúng cách, cho nên vì thế bạn sẽ mất khá nhiều thời hạn cho khâu tinh lọc và lên màu cho website của mình. Mẹo để chon màu cho phối màu này cũng khá cơ bản khi bạn cần chú ý quan tâm cân đối thật tốt giữa hai gam màu nóng ( đỏ, cam hay vàng ) và lạnh ( xanh, tím ) .

Giao diện website Formlets
Formlets là website đã sử dụng phối màu này một cách xuất sắc khi cách họ chjn màu và cân bằng chúng với nhau vô cùng bắt mắt và ấn tượng.
Chọn màu gì? Phối màu ra sao? Đó là những câu hỏi mà bạn phải tự mình trả lời khi cho ra đời một bản thiết kế. Sáu phối màu cơ bản trên tuy là dành cho thiết kế website nhưng bạn có thẻ áp dụng chúng cho bất cứ thiết kế nào bạn muốn. Khi bạn muốn phối màu cho thiết kế đơn giản như thiết kế phẳng, hãy lưu ý đến những phối màu đơn sắc, tương đồng hay bổ túc trực tiếp. Trong khi những thiết kế phức tạp nhiều layer hơn cần những phối màu phức tạp và cầu kì hơn. Nên nhớ, sự lựa chọn vẫn thuộc về bạn – nhà thiết kế chính.
Source: https://thoitrangviet247.com
Category: Cách phối đồ












